Build and Monetize a No-Code Product – The Discourse #23
Build, learn, and ship in a month, all without writing a line of code
In this week's edition of The Discourse, I am going to take you through how to take a product idea, build it with no-code, and monetize it.
What I want you to also take away from this is how easy it is to set up something similar that generates ongoing revenue, as a side project.
Think of it this way — start with a goal of the side project paying for your monthly coffee. Once you hit that goal, you can keep raising the stakes to pay for your rent, your loan repayments, etc.
If you’re new here, please subscribe and get insights about product, design, no-code delivered to your inbox every week.
Ok, let's dive into the project — Showw.Work!
Start with Why
I read Show Your Work by Austin Kleon in 2019 and it has changed my career for the better ever since. This is why I am writing this weekly Substack now, being active on Twitter, and building a bunch of side projects.
The core idea from the book is that along with doing good work, you need to share it with others. The act of sharing generates tremendous value.
I didn’t follow this advice prior to 2019. I was building in secrecy. But ever since I started sharing my ideas and work publicly, it’s benefited me personally (more to come on that later).
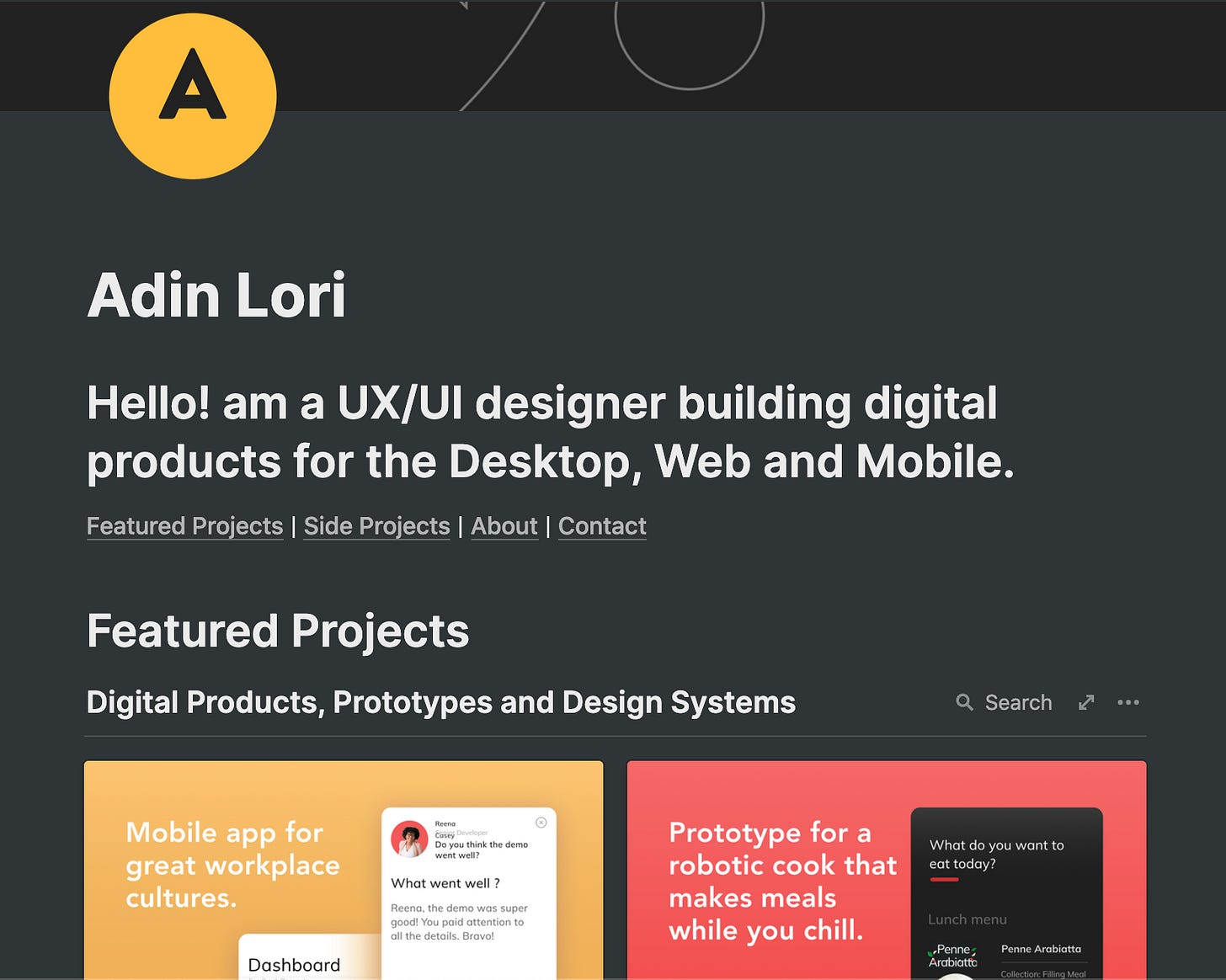
That is how we came up with Showw.Work as the concept. I worked on this project with a friend and colleague, Aparajith, who is a designer. He brought his insights and design skills to the table.
We took part in the Makerpad 30 day no-code challenge in Sep 2020. The goal was to go from concept to launch within 30 days. It created accountability with community support and a hard deadline. What a crazy month!
The Idea: Portfolio Templates + Email Course
Showw.Work as a concept has a lot of angles to it. You can show your work with newsletters, blogs, tweets, podcasts, videos, illustrations, portfolios, etc.
We decided to start with Portfolio Templates targeted towards designers. Because we knew that the behavior already existed, i.e., designers were already used to creating portfolios.
And the key insight here was that designers don’t update their portfolio as frequently as they should. And even when they do, they tend to not focus on the right things.
Our competitive advantage was that as a team, we had both design and career services skills. I was the founder of a career services startup from 2017 to 2019, and I had experience in helping customers with their resumes to boost their job search prospects.
We tested this idea through user interviews with designers. We found them on Twitter and Slack communities.
We then finalized on creating easy-to-update portfolio templates with Notion containing sample case studies and complemented by a 4-week email course.
Here’s how we did without writing any code:
No-code Stack
I explain the stack and the reasons for selecting these tools over others.
Landing Page — Carrd
Carrd was our first choice for a landing page because of its simplicity. It's also inexpensive, and really easy to create a simple landing page.
It was also seamless to connect the contact form to Mailerlite and embed Gumroad products.
If we consider adding more products regularly, we might look at embedding an Airtable database into Carrd.
Alternatives - Notion, Webflow
If you are looking at multi-page websites and something more robust, you should go with Webflow.
Notion is another quick and inexpensive option that you can create a landing page and connect it to a domain using Fruition or Super.so.
Portfolio Template — Notion
The alternatives available to those who want to create a Portfolio are plentiful. Starting from WordPress websites, Wix, Squarespace, Webflow, Carrd, and many others.
The reason we picked Notion as the template is that it's free, easy-to-update, and has reasonable customization of the design.
For those people who hesitate to create a portfolio because of the friction involved in buying a domain, buying hosting, finalizing a platform, selecting and customizing a theme — this would be the perfect solution.
Alternatives: Carrd, Webflow. These two options can be considered for more serious customers.
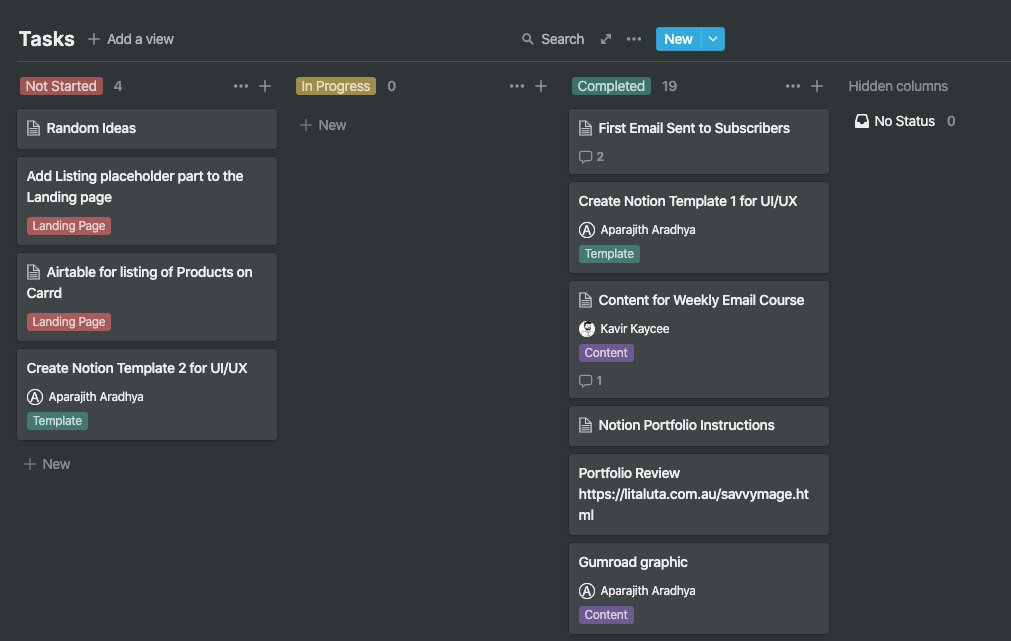
Project Management — Notion
When collaborating with one or more people, it is important to break down and divide tasks between the team. Notion worked seamlessly to enable this collaboration.
Domain — Namecheap
Domain sites are undifferentiated. We happened to go with Namecheap because it was slightly cheaper than the other options.
Alternatives: Godaddy, Google Domains, Hover, Domain.com, etc.
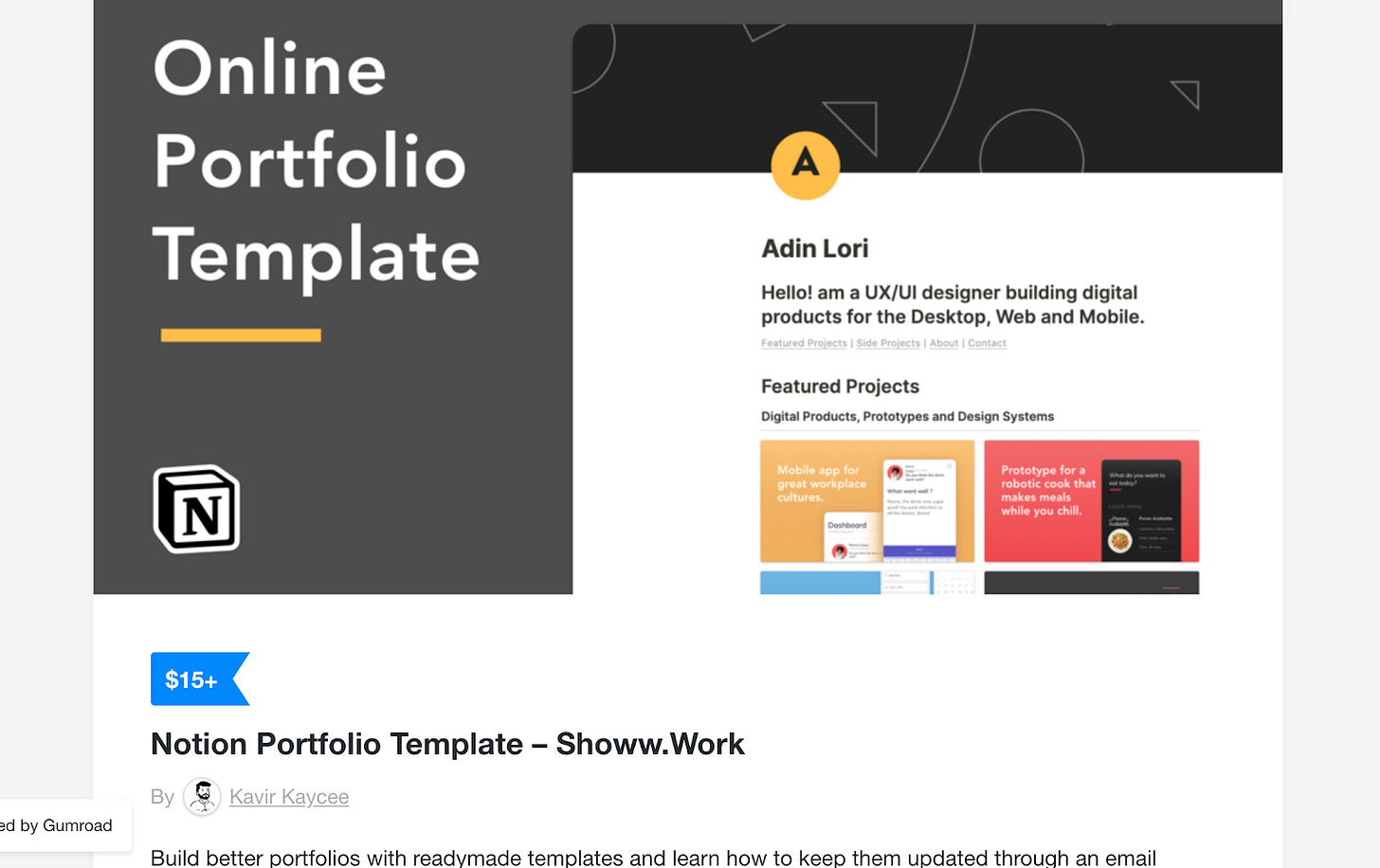
Payments — Gumroad
Since we were targeting an international market, we decided to go with Gumroad.
To list the products, we needed something super simple. And Gumroad provides that experience.
It also allows us to create different versions of the same product. For example:
1. *template*, and
2. *template with the course*
We were able to embed the Gif of the template into Gumroad directly.
Alternatives: Stripe, Razorpay
Email Course — Mailerlite
We knew that along with knowledge, accountability would provide significant value to the customer.
That's why we decided on a 4-week email course providing know-how and keeping them accountable. Creating a portfolio takes time because you have to assemble individual parts of the project and put it together, and that’s why the 4 weeks.
Alternatives: Convertkit, Mailchimp
Integrations — Zapier
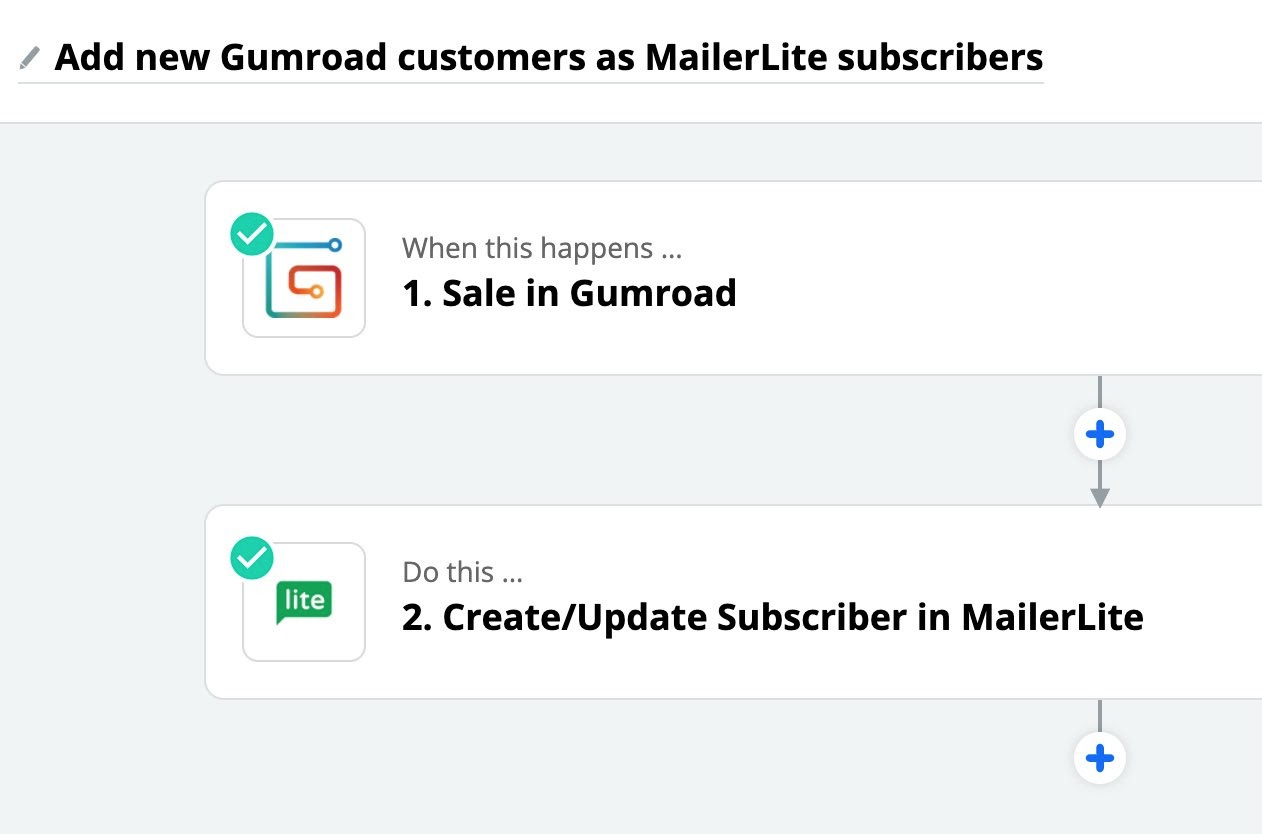
One of the goals of this product was that it should be completely automated. We used Zapier to link Gumroad purchases to MailerLite so that the email course gets immediately triggered.
So if a payment came in when we were sleeping, we wouldn’t be worried about any part of the process not being triggered.
Competitor-based Pricing
We targeted our offering to an international audience, whose willingness to pay is higher than in India. We saw that competitor pricing was anywhere between $10 to $40.
Given the value that we were offering, we felt the pricing of $15 and $20 to be good value for the customer.
We toyed with the idea of providing this as a subscription product. But to be able to charge on a recurring basis, you need to ensure that you are solving a recurring problem. We weren’t there yet, but in the next iterations, we might see how we can make this jump.
Promoted through Twitter and MakerPad
The primary promotion was through our individual Twitter accounts and through the Makerpad challenge.
We were able to generate coffee revenue for October and November, but the goal is to keep upping the levels at which this project can generate revenue.
After the Twitter launch, we realized we need to also start posting in places where designers hang out more, that is, Behance and Instagram. Next, we do a big bang launch on Product Hunt. Some sharing on the appropriate subreddits. Create a YouTube video explaining the template.
And finally, create a dedicated Twitter account for Showw.Work
Planning forward
The plan now is to see the conversion metrics and see where we can improve the marketing copy. More ongoing promotion is necessary.
Takeaways
Find a space that interests you
Work with someone with a similar mindset but complementary skill sets
Do a check on the demand through interviews, surveys, prototypes before you proceed
Narrow your focus for version 1
Use the simplest no-code stack to provide value to customers
Build in public and promote on channels where your customers hang out
That's it for today, thanks for reading! Press the ♥️ button if you liked this edition. Have any questions? Reply or comment below, and share this post. It will help more awesome people like you discover this newsletter.
Talk to you soon!
— Kavir
P.S. Hit the subscribe button if you liked it! You’ll get insightful posts like this directly in your email inbox every week.









Thanks for sharing this Kavir. Love it. Subscribed!